Dizajn za bolji život #4: Svi smo mi dizajneri vlastite sudbine. I vlastitog Word fajla.
Martina i Nina opet su obukle odijelo dizajnerskih superjunaka i spašavaju vas od svekolikog zagađenja i kvarenja očiju! Comic Sans ovo je tvoj kraj! :)
Svatko tko otvori Word fajl i krene stvarati sadržaj, osim što komunicira tekstualno, komunicira i vizualno. Odmah je suočen s odlukama o fontu*, veličini, boji, proredu, vrsti poravnanja i još mnogo toga.
Organizacija slova na praznu stranicu - papirnatu ili digitalnu - temeljni je dizajnerski izazov, a Word nam je dao mogućnost i alate da svi postanemo dizajneri teksta. A kao i u svemu, lako je pretjerati...
(*koristit ćemo ovdje popularni termin “font” u njegovom najširem značenju za sve vrste slova)
Dizajniranje slovima počelo je već pojavom Gutenbergova stroja. Nije bilo toliko mogućnosti kao danas, ali stroj je dopuštao određene hijerarhijske mogućnosti, prvenstveno s veličinom i praznim prostorom. Veličine su varirale između 5 i 72. One do 14 koristile bi se za tekst, a sve veće od toga za naslove. Vrlo jednostavno. A i u ovom ćemo se tekstu zadržati na jednostavnim svakodnevnim situacijama u odabranom programu za tekst (MS Word, Pages, OpenOffice, NeoOffice...), ne nekim eksperimentalnim formama ni profesionalnim programima za dizajniranje teksta.
Da parafraziramo Bainesa i Haslama, deset je odluka koje morate donijeti kod stvaranja teksta. Prvo odredite format, margine i poziciju teksta na stranici, a zatim se bavite fontom, veličinom slova, bojom, duljinom retka, proredom, poravnanjem te načinom tretiranja i odvajanja paragrafa. (Phil Baines and Andrew Haslam, Type & typography, 125).
Vrsta slova. Ili font. Ponekad tipografija. U biti pismo.
Iako su prosječnom oku sve vrste slova gotovo jednake, istrenirano oko vidi velike razlike. Samo da zagrebemo ispod površine, postoje serifni i sans serifni fontovi. Serifni fontovi (npr. Times New Roman, Georgia...) imaju “repiće” na rubovima slova, općenito daju dojam ozbiljnosti, tradicionalniji su i češći u tiskanom obliku. Bezserifni ili sans-serifni (npr. Helvetica, Arial...) nemaju “repiće”, moderniji su, čišći i češći na ekranu. Ako ne radite u vrtiću i ne pišete strip, Comic Sans vam neće trebati. (Mada bi i za ova dva slučaja vjerojatno našli bolju alternativu.)
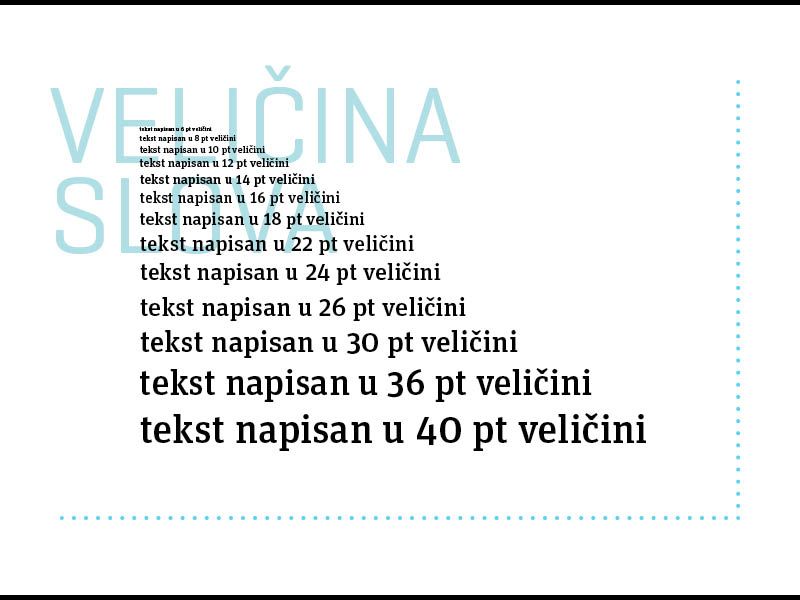
Galerija: Osnovni alati za dizajniranje teksta



Iako su razlike među fontovima male - oblik slova, debljina linije, veličina otvora ili neki detalj kod završetka - vrsta fonta daje cijelome tekstu određeni karakter. Strog, opušteni, uvrnuti... Ljudi vole kombinirati nekoliko različitih fontova i dobiju kašu. Mudrije je koristiti jedan font i kombinirati njegove rezove (bold, kurziv...). Vjerujte, ima dovoljno štofa za dovoljnu raznolikost, a sve će biti dosljedno. Ako želimo naglasiti jednu riječ unutar teksta, dovoljno je samo jedno odstupanje od ostataka teksta (npr. kurziv ILI boja ILI...) (Ellen Lupton, Thinking with type, 94).
Dakle, na raspolaganju još imamo spomenuti rez, veličinu slova, velika i mala slova, boju, razmake, rečenične znakove (uskličnike pogotovo!) i dodatne simbole. I bezbroj kombinacija, ali oduprite se onoj “sve odjednom”. Jer tako od silne želje za hijerarhijom dođemo do tekstualne varijante bivšeg (!!) svjetlosnog zida lampica sa Žabice. Usput, podvučeni tekst se već toliko ustalio kao oznaka za link, da ako podcrtate neku riječ, čitatelji odmah pomišljaju da je link. I razočaraju se ako nije. Isto vrijedi i za onu električno plavu boju.
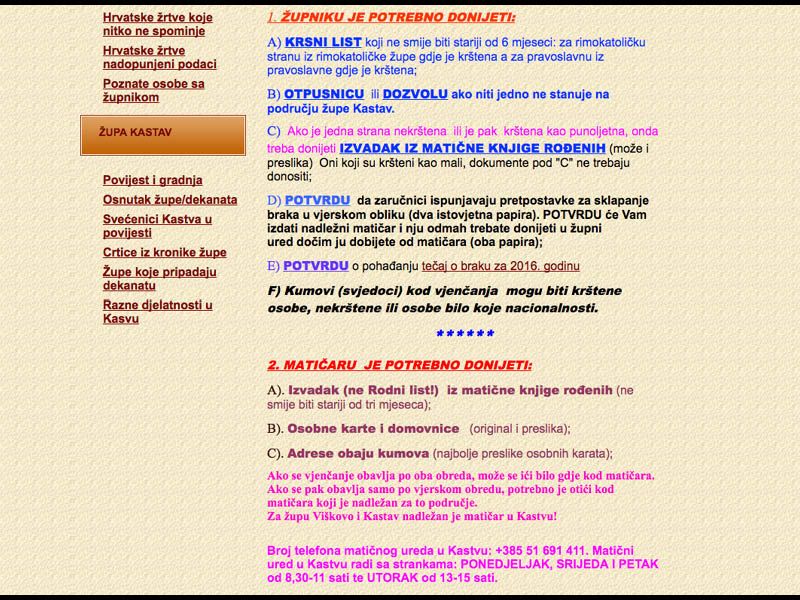
Galerija: “Sve odjednom” princip koji od teksta radi zbrku



Poravnanje teksta i to
Dva najčešća poravnanja su justified i unjustified (centered ili left- right-aligned). Ovaj prvi je jako popularan, ljudi izgleda vole simetriju. Toliko je vole da im očito ne smetaju rupe koje se stvaraju u tekstu, a koje su najveća mana takvom poravnanju. Te rupe, tj. neprirodno veliki razmaci nastaju među riječima kako bi se one protegnule u cijeli redak i, htjeli-nehtjeli, na mikronivou ometaju čitanje.
Ali nešto što ljudi - stvaraoci teksta - još više vole je izbjegavanje razlamanja riječi na kraju retka. Pribjeći će svim metodama da to ne moraju raditi. Vjerujemo kako je glavni razlog tome neznanje - nije uvijek očito gdje bi trebalo rastaviti riječ pa bolje ne srljati u to, a softver ne nudi automatsko razlamanje za hrvatski jezik. Ako se ipak odvažite na razlamanje, što pozdravljamo, dobro je pravilo imati minimalno 3 znaka prije crtice i prelaska u novi red.
Osim poravnanja, bitna je i dužina retka. Ako dvaput čitamo isti redak, znači da je predugačak i gubimo se. Kažu da je 35-70 znakova po retku optimalno, a 66 idealno. Prevedeno u jezik riječi, to bi bilo desetak riječi.
Igra hijerarhije
Pa zašto samo ne stavimo cijeli tekst u jedan blok i bok? Zato što moramo stvoriti hijerarhiju među informacijama. Stoga imamo naslove, podnaslove, citate, podebljane ili podcrtane dijelove, fusnote i slično. Hijerarhijom u biti navigiramo čitatelja kroz tekst. Naravno, ako se previše toga naglasi, samo naglašavanje gubi smisao i pravimo shizofrenu zbrku od teksta. Također, naglašeno ne treba nužno biti veće. Puno doprinosi pozicija, boja, bjelina oko riječi. Veće nije nužno bolje.
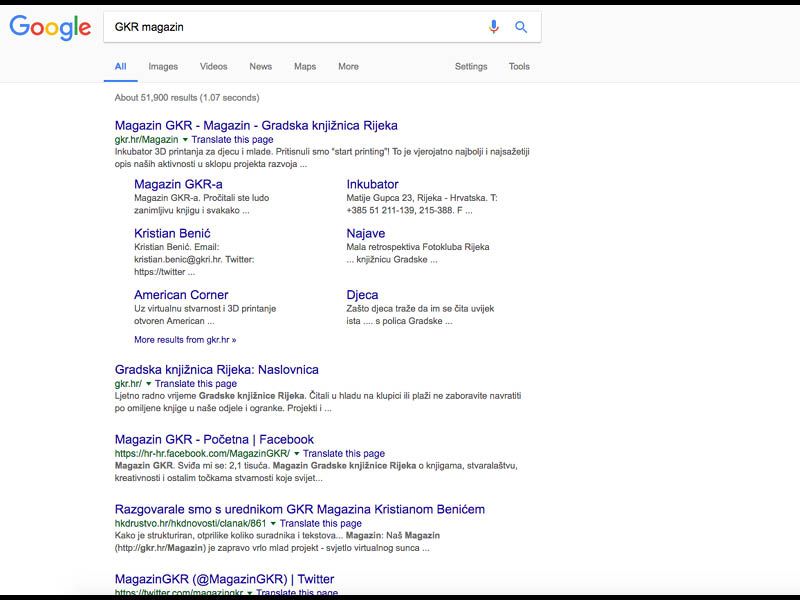
Svaka razina hijerarhije trebala bi biti signalizirana s jednim ili više elemenata koji se koriste dosljedno kroz tekst. Ti elementi mogu biti prostorni (uvučen tekst, razmak između redova, pozicija na stranici) ili grafički (veličina, font, rez, boja) (Ellen Lupton, Thinking with type, 94). Vrlo jednostavan i svakodnevni primjer su rezultati na Googleu. Naslov je veći i u boji, riječ koju ste googlali je podebljana, link očit, kratak opis ujednačen. I tako kod svakog rezultata.
Na slici: Sve po hijerarhijskoj špagi

“Iako mnoge knjige navode svrhu tipografije kao poboljšanje čitkosti teksta, jedna od ljudskijih svrha dizajna je u biti pomoći čitateljima izbjeći čitanje.” (Ellen Lupton, Thinking with type, 63) Hijerarhija pruža čitateljima ulaze i izlaze iz teksta i što odabrati. Daje mogućnost da čitatelj samo preleti tekst, tj. odabere neke informacije koje formom iskaču kako bi provjerili o čemu je tekst i odlučili hoće li ga čitati cijeloga.
P. S.
Svašta se mijenjalo kroz stoljeća - i fontovi i vrste tiska i ekrani - ali način na koji čitamo ostao je isti. On je oblikovan dosta rano u našem čitalačkom stažu i teško se mijenja. Kultura nam podrazumijeva čitanje s lijeva na desno, odozgo prema dolje, redak po redak. Po prirodi smo vrlo konzervativni u tim navikama i svako odstupanje je lagani napor i distrakcija. Očekujemo crna slova na bijeloj podlozi, ujednačenu veličinu slova (velika ILI mala, ne kombinaciju), horizontalno poredana slova, ne vertikalno... Ukratko, očekujemo da ćemo bez napora pročitati neki tekst. I ono željeno štivo koje primimo u ruke kad legnemo u krevet, ali i onaj .doc fajl koji je stigao u 16:00 i otvaramo ga mobitelom na putu kući s posla.
Kamo sreće da je uredan.
Iz Magazina

Kvantna fikcija #2: knjige i svjetovi u kojima je sve moguće i ništa nije onakvim kakvim se čini

Knjige petkom: "Ljubav u doba mržnje", "Prilika života", "Grad od pare", "Špijunka iz knjižnice"...
Knjige petkom: "Žena u polarnoj noći", "Zenobija", "Bitka na Sutjesci", "Plesačica"...
Najave događanja

Predstavljanje nove zbirke pjesama “Kuća” autora Davora Mandića

Predstavljanje zbirke poezije „Partitura tišine“ autorice Gordane Lenić

Noć muzeja u Gradskoj knjižnici Rijeka: Milijana Babić, Afterparty – otvorenje izložbe i predstavljanje umjetničke knjige

Šetnja knjižnicom u Noći muzeja: "Skrivena" knjižnica na putu od cigareta do knjiga

Predstavljanje zbirke poezije autorice Mojce Rapo Waite “Indian summer / Kasno ljeto”

Predavanje "Solitarne pčele - vrijedni oprašivači koji ne bodu"
Pretplati se!
Prijavite se za primanje "newslettera" Gradske knjižnice Rijeka i saznajte na vrijeme što se događa u našim odjelima i ograncima diljem grada, što se čita, komentira i preporučuje u Magazinu te koje nam se ideje vrte po glavi... I zapamtite - čitamo se na internetu, ali vidimo u knjižnici. :)
Vaša e-mail adresa neće biti otkrivena neovlaštenim trećim osobama i koristi se isključivo u svrhu informiranja.